
Десятый релиз facefull: обзор возможностей
20 января вышла юбилейная, десятая по счёту версия библиотеки UI-компонентов с открытым исходным кодом facefull (0.9.9). Рассказываем, какими возможностями обзавёлся проект за это время.
1. Визуальные компоненты

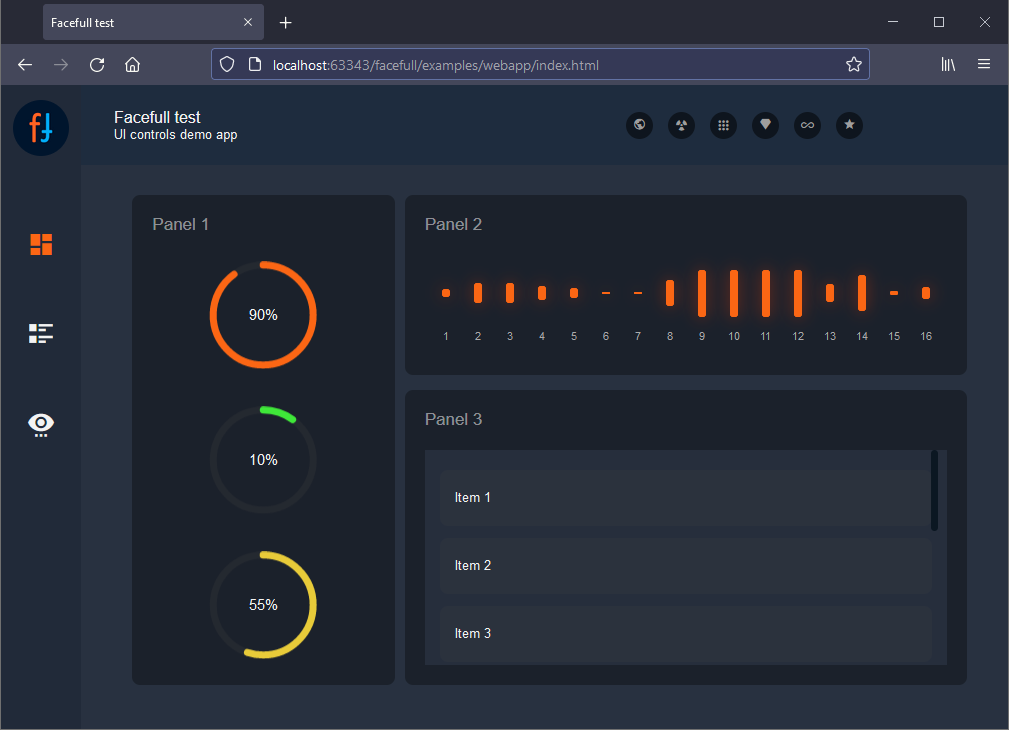
Практически с каждым обновлением Facefull получает какие-то новые визуальные компоненты. Сейчас библиотека включает в себя более 30 различных UI-компонентов — среди них всевозможные кнопки, переключатели, списки, счётчики, прогресс бары и многое другое. Количество доступных компонентов будет продолжать расти.
2. Режим для нативных приложений

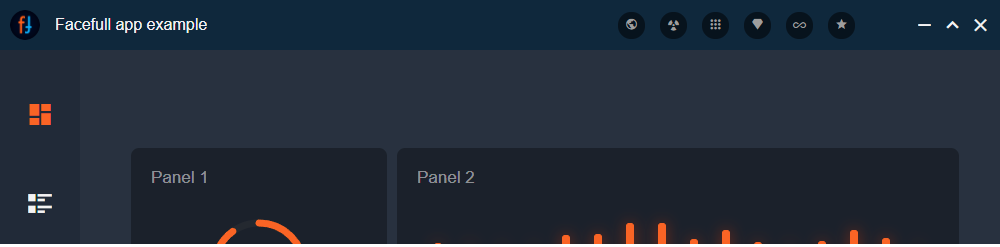
Библиотека может быть использована для создания пользовательского интерфейса как для веб-приложений, так и для нативных десктопных и мобильных приложений. Последнее достигается с помощью встроенной системы событий — остаётся только реализовать bridge на нужном языке и использовать webview. Режим для нативных приложений также включает в себя автоматическую поддержку функциональных возможностей заголовков окна (кнопки управления окном, перетаскивание окна) для десктопов.
3. ViewportManager, поддержка тач-событий и адаптивные компоненты

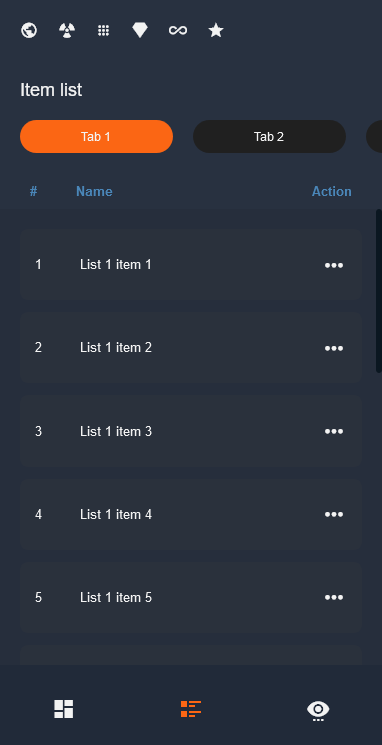
Facefull имеет встроенную поддержку управления отображением UI на разных устройствах прямо из JavaScript. ViewportManager позволяет создавать правила для разных устройств — можно учесть как свойства дисплея (разрешение), так и версию операционной системы. Все компоненты адаптивные и имеют поддержку тач-скринов, что делает facefull идеальным инструментом для создания единого интерфейса для разных устройств.
4. ThemeManager и темы

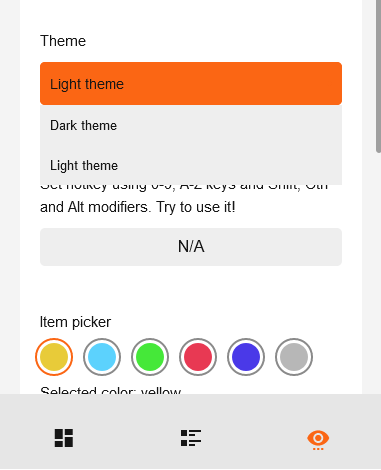
Также «из коробки» доступен менеджер тем оформления, который предоставляет возможность управлять списком подключённых CSS файлов со стилями и переключаться между ними. Сами темы описываются CSS переменными, их около 40. По умолчанию доступен фирменный тёмный стиль оформления и светлый. На их основе можно легко создать свой.
5. LocaleManager и локализация

В последней версии появилась поддержка менеджера локализаций для обеспечения мультиязычности приложения. Так же, как и в случае с менеджером тем, facefull позволяет легко управлять языковыми файлами и переключаться между ними «на лету». Также имеется поддержка словаря, в который можно добавлять локализованные строки для разных языков и получать их прямо из JavaScript по идентификатору.
6. Документация
Библиотека также обзавелась документацией API, которая постепенно будет дополняться. В ней содержатся описания основных классов и методов библиотеки, а также сведения, которые помогут быстро начать разработку пользовательского интерфейса с использованием facefull.
7. Примеры использования
В официальном репозитории facefull представлены примеры применения библиотеки для построения полноценного пользовательского интерфейса. Есть пример как для веб-приложения, так и для нативного десктопного приложения, который показывает особенности применения библиотеки в этом режиме.
Узнать больше и получить facefull можно на странице проекта: nickware.group/products/facefull